I want to tell you before, before when I was learning the basics of the website, I created a web framework using Table. but now I make a framework or design websites using DIV tags and CSS programming assistance. but in this article I have discussed about the DIV tag and CSS, but my first try to give information guide on Table tag.
To start the Tag Table, we can type commands <table> and ends with </ table>. but with such an order, you can not build a table, because the table has rows and columns, how do I make?
Create List
to create a line, we can provide additional <tr> command and ends with the command </ tr>
Ways of writing:
<table>
<tr>
</ tr>
</ table>
Creating Columns
to create columns, we can provide additional command in dalem <tr> with code <td> </ td>
<table>
<tr>
<td> Row 1 </ td>
</ Tr>
</ Table>
The result as shown below:
with the above command, we have managed to create 1 row and 1 column. but with the above command we can not see the line of the table. to provide an outline / border, we can add a border = "pixel size" in the command <table>
Example:
<table border="1">
<tr>
<td> Into Line 1 </ td>
</ Tr>
</ Table>
The result as shown below:
a. continue how to make the line more than 1?
b. and how to make more than one column?
Answer:
a. to create a new line, we can add <tr> command and ends the command </ tr> after the command <tr> </ tr> previous
Example:
<table border="1">
<tr>
<td> Row 1 Column 1 </ td>
</ Tr>
<tr>
<td> Row 2 Column 1 </ td>
</ Tr>
</ Table>
The result as shown below:
b. and to add a column in a row, you can add commands <td> and ends </ td> among <tr> command .... </ Tr>
Example:
<table border="1"><tr>
<td> Row 1 Column 1 </ td>
<td> Line 1 Column 2 </ td>
<td> Line 1 Column 3 </ td>
</ tr>
<tr>
<td> Row 2 Column 1 </ td>
<td> Row 2 Column 2 </ td>
<td> Row 2 Column 3 </ td>
</ tr>
<tr>
<td> Line 3 Column 1 </ td>
<td> Line 3 Column 2 </ td>
<td> Line 3 Column 3 </ td>
</ tr>
</ table>
The result as shown below:
MERGE ROW AND COLUMN
rowspan: This command serves to combine rows
colspan: This command serves to combine columns
ROWSPAN example:
<table border="1">Colspan example:
<tr>
<td rowspan="2"> Combined Results List </ td>
<td> Line 1 Column 2 </ td>
</ Tr>
<tr>
<td> Row 2 Column 2 </ td>
</ Tr>
</ Table>
<table border="1">
<tr>
<td colspan="2"> Combined ResultsColumn </ td>
</ Tr>
<tr>
<td> Row 2 Column 1 </ td>
<td> Row 2 Column 2 </ td>
</ Tr>
</ Table>
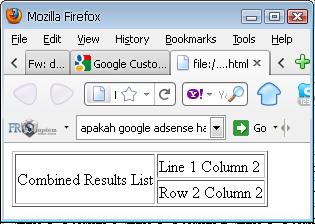
the case studies above there is a command rowspan = "2" and colspan = "2", mean 2 is the number of columns or rows to be in combination, if you want to combine the two columns, then you write colspan = "2", and others.
for further examples, please type the code below:
<table border="1" width="800" align="center">
<tr>
<td height="130" bgcolor="red" colspan="2"> Banner </ td>
</ Tr>
<tr>
<td align="center" width="200" valign="top" bgcolor="gray"> Main Menu </ td>
<td width="600" align="center" valign="top"> Section Content </ td>
</ Tr>
<tr>
<td height="70" bgcolor="red" colspan="2"> Footer </ td>
</ Tr>
</ Table>
and the results are as shown below:
Explanation:
a. In the script above, which means there is a command bgcolor background color you want to put on a certain line, you can also insert a background image on the table by inserting the command background = "image location".
b. There are also height and width which shows the height and width of a row and column, or maybe the table
c. align and valign, this command serves to set the position of the table and adjust the position of the contents in the table.
perhaps quite up here for an explanation of the table, actually there are many variations of the command table, please develop your own and maybe you can see on the site - other sites that provide information about a more complete table



 Bact to Top
Bact to Top

 1:16:00 AM
1:16:00 AM
 Dwi
Dwi








 Posted in:
Posted in: 

0 komentar:
Post a Comment